BLOG
Optimizing Your Website for Crisis Management: 3 Tried and True Solutions for Online Marketers
Published: Apr 9, 2020
What does coronavirus mean for your online crisis management strategy? Find out as we explore how to optimize your eCommerce website and adapt your design to answer the new challenges presented.
If we judge by the global impact to-date, the COVID-19 crisis is the first real ‘black swan’ for eCommerce and online booking. This, in turn, places us in somewhat unchartered territory when it comes to crisis management.
It goes without saying that it’s exceptionally hard to react to a situation seemingly changing by the hour. There’s no pre-written rulebook or guide on what to do. All we know is that time is of the essence and that we need to react quickly to the changing business environment if we are to survive.
However, at a time of high tension, a single wrong move could prove catastrophic. Crisis management involves carefully analyzing and optimizing the entire customer journey to fit the situation at hand. You need to make sure your website design gives the user what they need at this time – clarity and reassurance. This sentiment is echoed in past crises and some parallels can be drawn with what’s going on right now.
Crisis management to date for eCommerce
The 2002-2004 SARS pandemic saw the first use of the term coronavirus, spreading across predominantly China and Hong Kong with a less infectious but more deadly version of the coronavirus we see today. This tragic event acted as a growth catalyst for entrepreneurs starting out in eCommerce, essentially skyrocketing a (then) small-scale Alibaba into becoming the world’s largest retailer and eCommerce company.
Due to the anxiety around travel and human contact, consumers flooded to online stores. This meant traditional retailers were forced to adapt quickly, many pursuing either fully digital or omnichannel storefronts.
The 2008 global financial crisis was similarly disruptive, seeing a monumental fall in consumer confidence and expenditure. Consumers were faced with lower savings, credit, and income – meaning retailers and online booking agents needed to find new innovative ways to make their offerings accessible to the masses.
This paved the way for digital natives such as Uber and Airbnb to emerge, offering cheap rooms and car rides using technology to ‘cut out the middleman’. With efficient supply chain management, no rental overheads and unrivaled speed and convenience for consumers, eCommerce was and remains to this day, a sector of high growth and opportunity.
But whatever the crisis management scenario, the business objective is universal – staying afloat. You need to bring in precious revenue while acknowledging the challenges at hand. You want to show sensitivity to the situation and that you’re reacting to consumer needs.
Business as normal isn’t an option for anyone right now. However, there are ways to grasp any sales opportunities that do exist and website design plays a huge part in this.
Designing for crisis management
In a time where many physical stores are closed except for essential services, your website/digital storefront has never been more critical.
It’s the first place consumers will head and some brands can even expect website traffic to increase as a result. However, for those with reduced traffic, making sure that traffic converts into a sale will be more important than ever.
A consumer’s first impressions are 94% design-related, so your homepage and overall UX need to hit the mark. Also bear in mind that judgments consumers make on website credibility are 75% based on a website’s overall aesthetics. So if its trust that you’re looking to build, your design needs to reflect that.
Really think about what your primary objective is for your website design in the time of a crisis. What problems are you looking to solve? To help get you started, our talented in-house designers have shared the following insights and advice.

Stick to the basic design principles
“You can never go wrong with a clear and concise message that solves a problem for the end-user, displayed in the right place and presented at the right time during the customer journey.”
Lighten the mood with visuals
“Keep visuals positive and uplifting. Incorporate bright colors and icons such as hearts or information instead of warnings or alerts wherever possible. The same goes for images and photography: if you’re unsure then use simple backgrounds and just focus on the message at hand.”
Be strategic with placement
“Put the design element where it’s relevant and will have the most impact. You don’t want to be putting USPs at the bottom of a page. You want them to stand out. Also, think about what page of your website will work best. You don’t want to put something on a page with little traffic – you want to put it on the page where most visitors land on.”
Adapt your message to the situation
“I think right now it’s about the messaging being clear and less ‘pretty’. I’ve always been an advocate for ‘less is more’, but I think right now design should be solving and not impressing.”
Use tone to convey an emotion
“It’s all about the tone of voice and the message you use. If you want to make users feel comfortable and build trust, don’t be afraid to show emotion and tell them you care. The Estee Lauder example below really demonstrates this point well.”

3 ways to optimize your website for crisis management
1. On-page elements
Utilizing on-page elements such as overlays and pop-ups can prove particularly effective as a method for communicating to an audience where visibility is a key consideration. However, exactly which tactic to use will depend entirely on the scenario.
Let’s take a look at the most common ones.
Sharing general information
Whether it’s busy phone lines, alternative communication methods or policy updates, a top page banner that links to a dedicated page is a great tactic. It’s displayed directly at the user’s eye line for optimal impact and is the first thing they see as they start their customer journey.
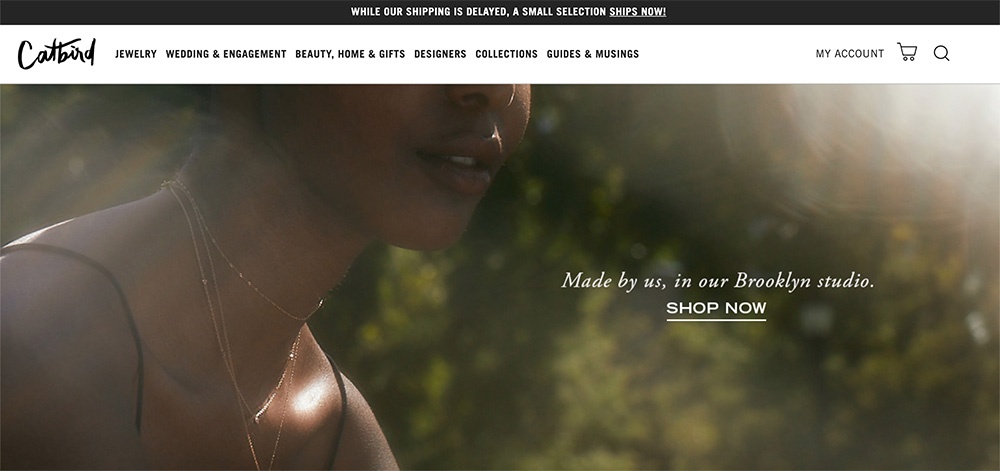
As you can see in the below example of the Catbird website, the top page banner informs that the online store is open but unable to ship its full range. A call-to-action invites to explore the products that can ship now.

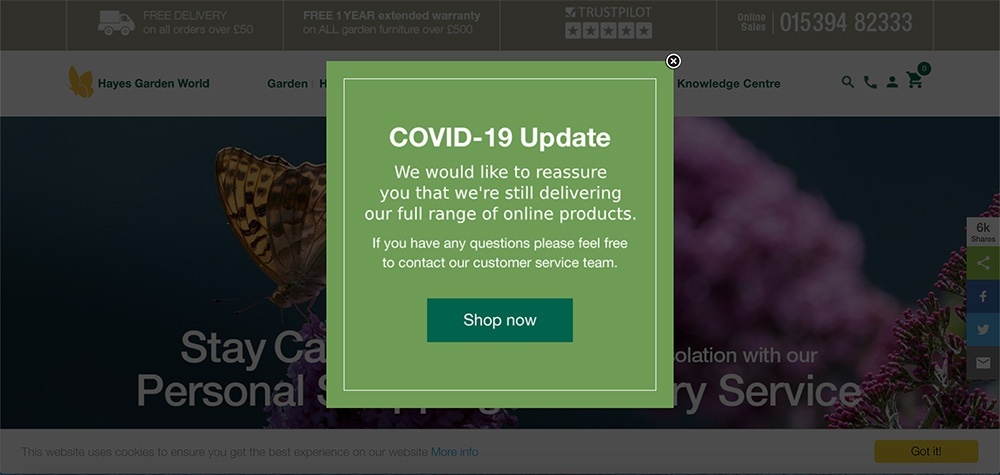
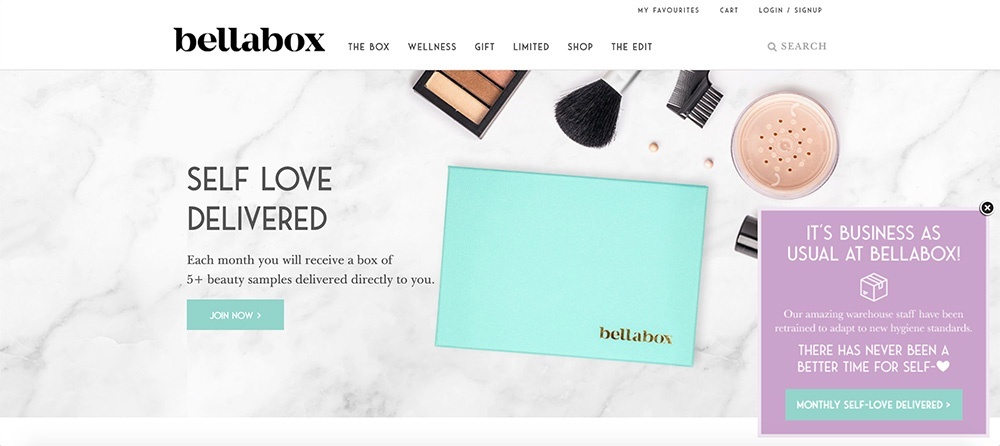
Here are a couple of other examples from Yieldify clients who have used different formats to inform about their COVID-19 changes.


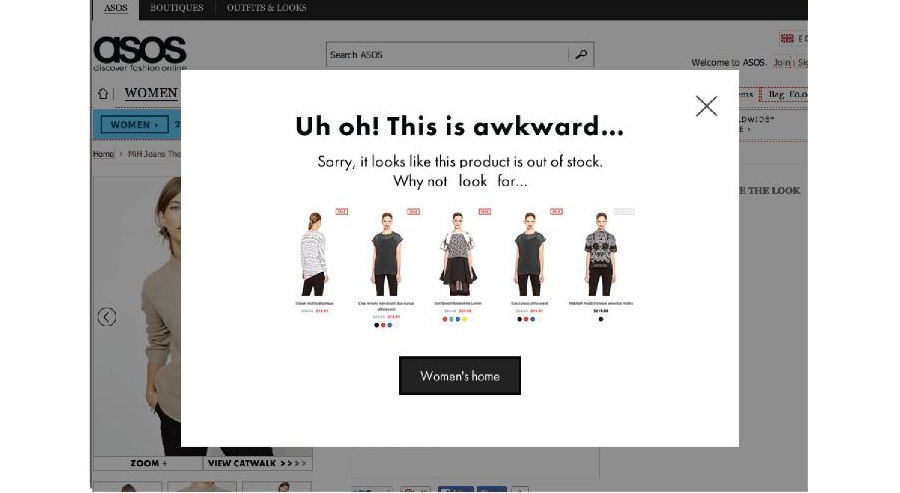
Product out of stock
For any retailer, having your product go out of stock, even in a crisis, can equate to missed sales opportunities. If your supply chain is affected, this can be unavoidable. But it means that we need to be creative in how we address this and keep revenue coming in.
The first way to counter this is with in-page personalization such as in the ASOS example below. As you can see, the message injects humor with the ‘Uh oh! This is awkward..’ and then helpfully recommends similar products to the user in order to rescue the sale.
You should ensure the utmost relevancy of that recommendation by leveraging the user’s online behaviors and preferences. This could even result in an upsell.

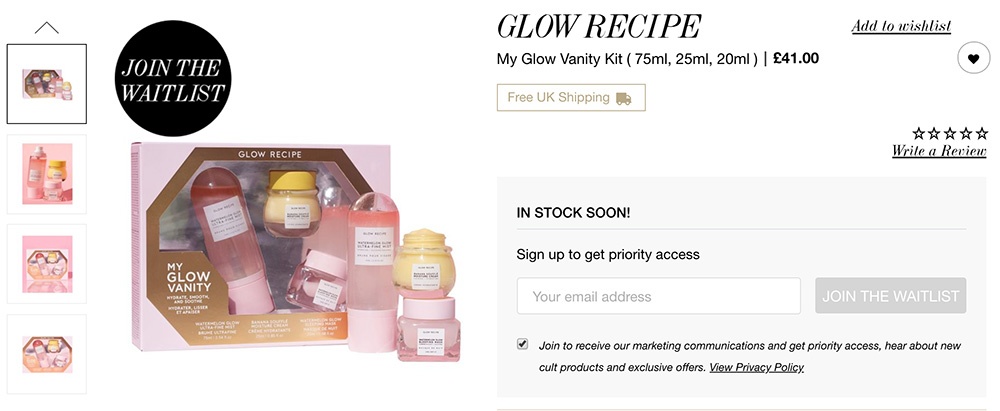
Another tactic would be to deploy a lead capture form to inform the user when the item is back in stock. In the Cult Beauty example below, they have deployed a waitlist and used positive language like ‘in stock soon’ and ‘priority access’.
This helps to reshape the customer experience to something more exclusive and exciting, where visitors can exchange their personal information to be the first in line for a product that’s in hot demand.

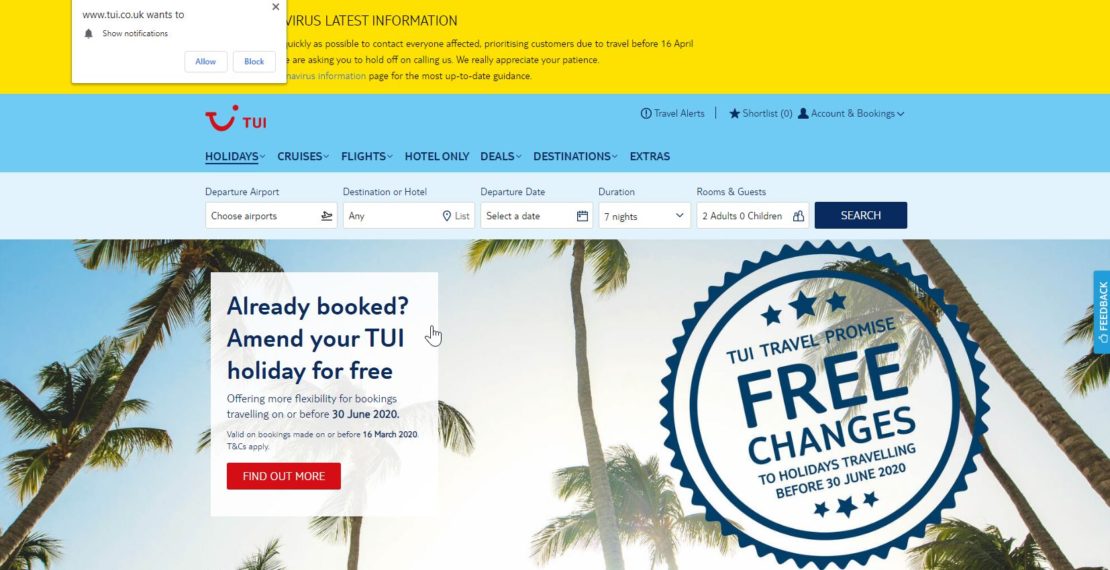
Important updates
Browser notifications are a direct line to your customers for updates in the time of a crisis and considered a very proactive messaging stance. They are perfect for times when immediacy is key to your crisis management strategy and are displayed via internet browsers to those with an already vested interest in your brand.

2. Dark sites and microsites
In some particularly sensitive crisis scenarios, you may require a more targeted approach for message dissemination. By implementing dark sites or microsites, you can reduce visibility to anyone other than your intended target audience.
What is a microsite? A microsite is an individual webpage or a small cluster of pages that generally operate independently from your main website and URL. It is also possible to have a microsite under your existing URL as a sub-domain, which would be called a ‘branded vertical’. The longevity of your microsite is flexible and depends entirely on whether it is tied to a specific campaign or ongoing brand activity.
You can use microsites as your public-facing information hubs: a one-stop-shop for everything related to the crisis in hand. Whether the media, customers or any other visitors, the purpose of the site is crystal clear. It also will not obstruct the customer journeys taking place on your main website.
This allows you to better control the narrative, offering a central resource that can be quickly updated as the crisis transpires. In terms of design, you can choose to remain consistent with your main site, mirroring the look and feel. Alternatively, you can adapt it to provide distinction and distance from your primary website.
A dark site operates similarly. A dark site is a website that you prepare in advance but don’t actively promote until a crisis occurs. They are often very minimalistic in design, putting added emphasis on the language and messaging that is communicated instead. The tone of voice may also differ, which can digitally compartmentalize the crisis from your other brand activities.
3. Chatbots
When dealing with visitors at scale but wanting to maintain that one on one personalized approach, automation offers a highly effective solution for triaging queries and assisting customer care teams.
This makes chatbots an indispensable tool when carving out a crisis management strategy, considering they can reduce customer service costs by up to 30% and free up those crucial resources to focus on the tasks that matter most.
A Gartner report estimates that 85% of customer interactions will be handled without human agents by 2021. Additionally, research by Drift estimates that 37% of consumers currently use customer service bots to get quick answers in emergencies.
As the adoption of this technology increases, consumers will begin to expect the immediacy that chatbots offer. This simply can’t be replicated by humans at the same scale. An investment into this functionality is likely to be one that can stand the test of time; especially as AI innovations become even more intuitive to customer needs.
In conclusion
It’s clear that design and website optimization can have a huge impact on your business, especially during crisis management scenarios. Whether it’s making key information accessible, providing reassurance or encouraging sales and conversions: the potential rewards are high and resources required low in comparison.
Ultimately, it’s the retailers and online booking agents that can adapt their website’s fastest to the ongoing crisis and everchanging customer needs, that will be most successful.
The storm will pass, but not everyone will make it through in one piece. By taking control and acting now with tried and true solutions, you can better future-plan and protect the longevity of your brand.